Design Tokens
In this lecture, I'll take a closer look at Design Tokens and dive into what they are and how they make designs consistent.

In this lecture I'll focus on:

Design System
Discover the power of Atomic Design Systems. Learn to structure interfaces efficiently and explore examples from foundational elements to complete components and design.

What are Design Tokens?
Dive into their role in design systems, how to create and manage them, and their impact on design consistency and scalability.

Create a Design Tokens
Discover the three key types: Global, Alias, and Component Tokens. Dive into the art of naming conventions for tokens, fostering clarity and consistency in your design system.

Using Design Tokens in Figma
Explore their practical applications through plugins and Figma Variables integration. Learn how to harness these tokens to streamline your design processes and enhance efficiency.

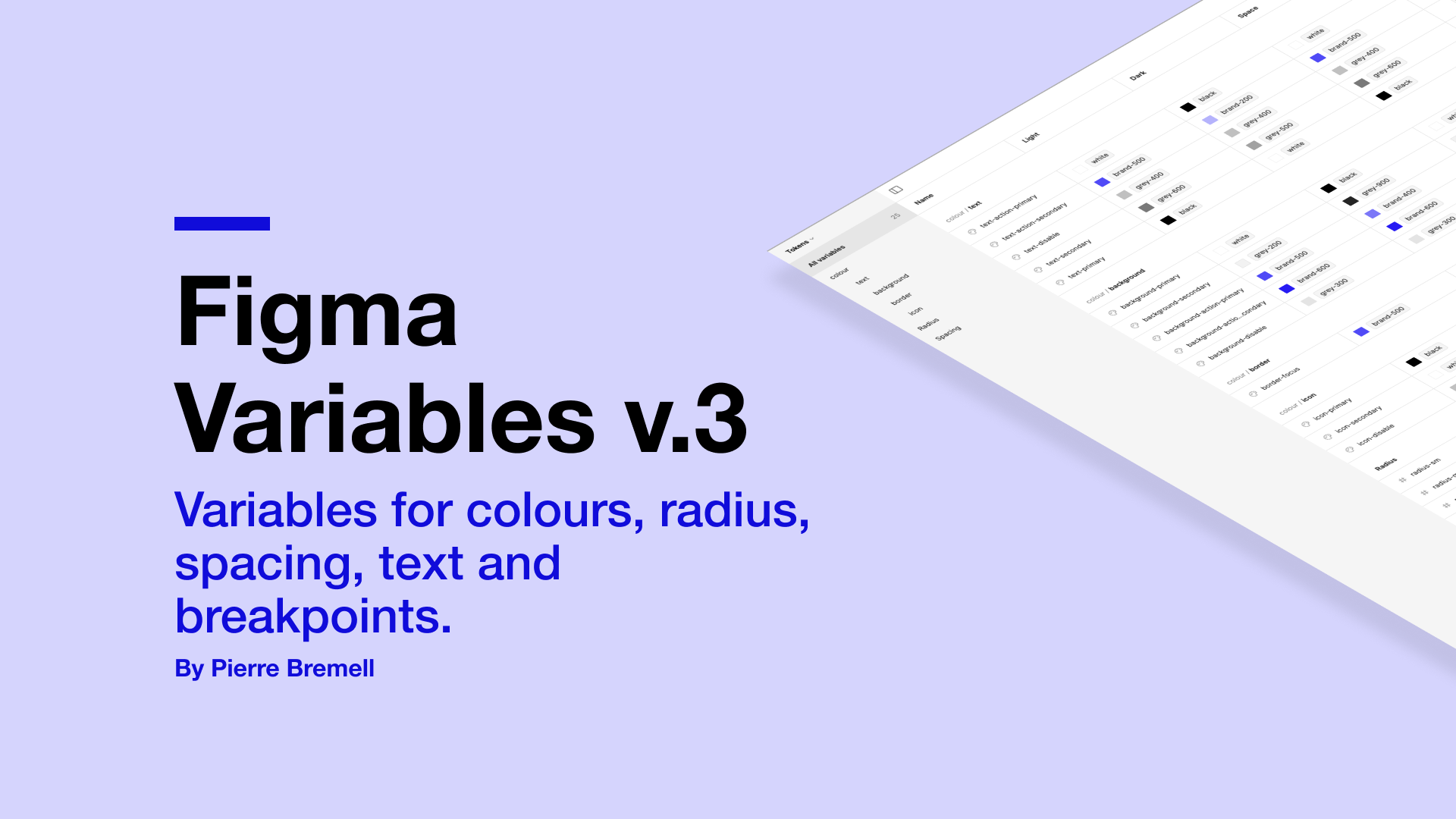
Try out Figma Variables with my Variable setup
In this file you can open up Variables and play with values for colours, sizes, radius, padding, gaps and change of modes for light, dark and brand themes.
There are Variables for Breakpoints. Easy to move a frame with cards between mobile, tablet and desktop and see how they change size and way of stacking.
You'll also find Text Variables, in this case for switch of language - English to Swedish.

Contact
Email: pierre@bremell.com
Phone: +46 709353902
LinkedIn: bremell
© Pierre Bremell
Experience Designer